Intro
To write this post I used this tutorial. But I adapted it to my own needs. I'm trying to keep some kind of track on how much fuel I spend and what is an average consumption of my vehicle since I commute on a daily basis.
I've set a personal goal to finish this app in a couple of hours no matter what so this example might seem a bit hacky and that's because it is ;)
I won't cover the basics of installing stuff, that's available in the intro part of the above tutorial. Also, I used standard measurement units, perhaps in the next release it would be a nice feature to enable miles and gallons. Let's start
Basic setup
I removed the files that I don't need from the example above. But the basic setup remained pretty much the same.
Please make sure the mongoDB is running and use the testdatabase.js script to check it out, this script will also add some test data to display in the app.
Run it once with node and kill it if a success message is displayed. After getting the project under this link, make sure to run the commands:
npm install
node app.jsand see what appears under: http://localhost:3000/ don't forget the mongoDB start - it happend to me and I thought I had errors in jade files!
app.js
I've added register to handle new consumption registrations.
var register = require('./routes/register');
The register mapping handles the post request to it.
app.post('/register', register.register(routes.index));
register.js
I'm not sure what's the best way to display the index page after handling the post request, passing in the routes.index callback is probably a hack.
I was surprised how easy it is taking the parameters out of a post request:
var km = req.body.km;
var l = req.body.l;
var d = req.body.d;
Also, monk is making doing stuff with the mongoDB a lot easier. Saving the data looks like:
var mongo = require("mongodb");
var monk = require('monk');
var db = monk('connection_string');
...
var collection = db.get('consumptions');
collection.insert({
"km" : km,
"l" : l,
"d" : d
}, function (err, doc) {
if (err) {
console.log("Error adding to the database.");
}
});
index.jade
The jade templates look very distilled and I really like the easy looping i.e. history output looks like:
table.history
each consumption, i in consumptions
tr
td= consumption.d
td= consumption.l + 'l'
td= consumption.km + 'km'
conclusion
Hopefully I'll have some more free time to work on this technology stack and to make posts about it. As far as I can see a lot has changed since the beginning of the 2013 when I started to play around with node.js.
Anyway here's my example on gitHub, hope you'll like it!
P.S.
I switched to a new job this month. So far a very positive experience I'm learning a ton of new stuff. It has a slight side effect ... I didn't have any time to write any kind of javascript demos or blog posts about them.
I also had to finish the ongoing projects at the old company ... anyway, sorry! That's if there's even anybody reading my stuff :D
 When I saw it the first time I knew it's going to take a couple of tricks to get the timings right
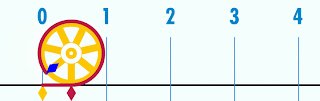
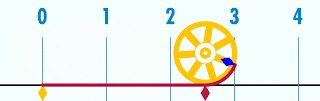
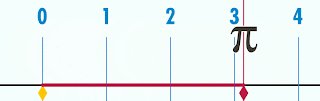
and since I wasn't completely satisfied with the way I solved the number Pi visualization I decided
that I had to implement a state machine.
When I saw it the first time I knew it's going to take a couple of tricks to get the timings right
and since I wasn't completely satisfied with the way I solved the number Pi visualization I decided
that I had to implement a state machine.
 This example is more about timings and matching colors and shapes while the math is pretty straight forward and relatively simple.
This example is more about timings and matching colors and shapes while the math is pretty straight forward and relatively simple.
 I've spent most of the evening analyzing the movement, drawing triangles, calculating the angles,
making canvas experiments. At one point I came to a conclusion that the moving dot is nothing more
than a representation of a tan function and felt a bit stupid because it should have been obvious!
I've spent most of the evening analyzing the movement, drawing triangles, calculating the angles,
making canvas experiments. At one point I came to a conclusion that the moving dot is nothing more
than a representation of a tan function and felt a bit stupid because it should have been obvious!